【lesson4】画像を入れてみよう!
ホームページに記事を投稿する際に重要となるが画像の挿入です。
本や雑誌などと違ってWeb上の文章は流し読みされやすい傾向にあります。
画像を上手に配置する事によって、斜め読みでも理解できる分かりやすさを表現できます。
「画像・見出し・段落(文章)」この3つを使いこなせるようになれば、伝わるホームページが簡単に可能となります!
画像ブロックを使ってみよう
まずは、管理画面にアクセスして「投稿>新規追加」。

⊕ボタンでブロック選択画面を出して、画像ブロックを選択しましょう。

画像ブロックが出ていない時は、ブロック検索窓に「画像」と入力してください。
すると、画像を選択する方法が3種類表示されています。

| アップロード | スマホやPCに保存されている画像をWordpress上にアップロード(保存)する方法。 |
| メディアライブラリ | 事前にアップロードされていた画像を選択する方法。 |
| URLから挿入 | 画像が保存されているURLを使って表示させる方法。 |
主に使うのは「アップロード」と「メディアライブラリ」なので、「URLから挿入」は無視して結構です。

スマホからのアップロードの画像選択画面では、端末に保存されている画像(閲覧)だけではなく、その場で撮影するカメラも選択できます。
スマホからブログを投稿する方法
スマホからブログを投稿したい場合は、管理画面のURLをスマホの画面で入力。
パソコンと同様にスマホからでもWordPressを編集する事が出来ます。
また、スマホのWordPress専用アプリもあるので、基本的なブロックしか使わない場合は、こちらの方が手軽にスマホから投稿が可能です。
アップロードした画像は、Wordpress内のメディアライブラリと呼ばれる保管庫に保存されます。
あとは、挿入したい画像を選んで選択ボタンを押せば完了!

これで画像を入れる事ができました。
画像ブロックの設定について
挿入した画像をクリックすると、設定メニューが表示されます。

使い方は段落ブロックと同じ要領なので、色々試してみて下さい。
一番左のスタイル変更は、画像に簡単な変化を付ける事ができます。


配置変更は、左寄せ・中央・右寄せ・幅広・全幅など表示させる場所や幅の設定で、中央寄せを使う場合が多いですね。
横幅の写真をダイナミックに表現したい時は、全幅表示にするのも面白いかと思います。
段落ブロックと同様で、くの字が上下になっているボタンでブロックの前後を入れ替える事ができます。

写真にフォトフレームを付けたり、影を付けたり、ワンクリックで出来ちゃうのが凄い!(右側設定メニューからも同様の操作ができます。)
画像の置き換えをクリックすれば、既に配置されている画像を別の物と入替が出来ます。
ブロック操作はブログもTOPページも同じなので、自分で写真を変えたいな~と思った時でも簡単に入れ変えが出来るようになりますので、是非練習してみて下さい。
オプション設定
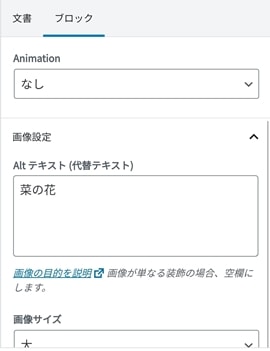
画像ブロックが指定されている状態で画面上の歯車マークを選択すると、別の設定画面となります。(PCの場合は押さなくても右に出ています)
ここで覚えて欲しいのが、altテキスト(代替テキスト)の設定です。

これは、何らかの理由で画像が表示されなかった場合の文字情報なのですが、ロボットが何の画像なのかを認識する要素でもあります。
ちなみに、上のように画像を動かすエフェクトもオプション設定で簡単にできます。(アニメーション要素は、特別な設定が必要なので無料オプションとして実装可能です。)
画像挿入の注意点
画像ブロックは慣れれば非常に簡単なのですが、注意すべき点があります。
例えば、スマホの写真をそのまま挿入した先ほどの写真の詳細を見ると・・

ファイルサイズ:762KB 、大きさ:横2560×縦1440ピクセル、となっています。
ピクセルとは画像のサイズを表す数値で、スマホで見た場合は横750ピクセルもあれば十分。
ファイルサイズ762キロバイトというと、この一枚だけで1メガ弱もの容量を使っています。
画像のデータ量が大きすぎると何が問題かと言うと・・
- 画像の表示が遅くなる
- 読者に余計なパケットを消費させる
- Google様からの評価も下がる
つまり無加工のカメラ写真は、ファイルサイズが大きすぎる!
解消するためには、専用のツールやアプリを使って手動で小さくしてからアップロード・・・
って、凄まじく面倒そうですよね。
当サービスでは、ブログを投稿するユーザー様に自動でファイルサイズを小さくしてくれるプラグインを導入いたします。

自動設定がされていれば、普通にアップロードした画像が全自動で小さくなります。
指定サイズは自由に変更可能なので、もっと小さくする事も可能です。
上の例では、大きい写真をアップロードしたとしても、自動的に横750ピクセルに自動リサイズする設定にしています。
lesson4で練習して欲しい事
- 自分の持っている写真をブログに載せる
- 表示させた画像を削除する(lesson3と同様の操作)
- 表示させた画像を別のブロックと上下入れ替える(lesson3と同様の操作)
- 既に表示されている画像を別の画像と入れ替える
- 画像を中央に表示させてみる
- 写真を全幅表示にしてインパクトを与えてみる
- 画像にフォトフレームなどのエフェクトをつけてみる
これで、文章と画像の扱い方が大体わかってきたと思います!
分からない事や気になる点などありましたら、ダイレクトメッセージにて承りますm(__)m


